- Cara mendapatkan domain gratis
- Setting Name Server (NS) di domain gratis
- Mendapatkan Hosting Gratis
- Mendapatkan dan menyiapkan file wordpress
- Mengupload wordpress tanpa software
- Menyiapkan data base
- Mengintall wordpress
- Mengintall wordpress dengan fantastico
SOAL DAN MATERI CPNS
Kumpulan Soal Test CPNS Terbaru yang dapat digunakan sebagai bahan belajar dan dapat Anda.
PES-2012
Pro Evolution Soccer (PES) 2012 tidak hanya menampilkan sistem permainan yang semakin realistis, tapi juga sejumlah fitur baru yang belum pernah ada sebelumnya.
Multiboot dari USB untuk Install Xp, windows 7, Linux, Herens, dll
Untuk install multi sistem operasi (OS) kali ini menggunakan sardu versi 2.0.5 yang perlu dipersiapkan adalah file image dalam format iso untuk masing-masing OS yang nantinya akan kita jadikan satu dalam sebuah flash disk.
Rahasia Pengusaha Sukses
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
Parental Control dengan Anti Porn
Bagi para orang tua yang sudah memiliki akses internet di rumah, untuk menjaga putra dan putri kita dari salah satu sisi buruk dari internet yaitu pornografi, kita tidak mungkin tongkrongin anak kita akses internet selamanya. Makanya software ini dapat membatu kita untuk memblokir secara otomatis untuk konten-konten yang berbau pornografi.
Thursday, August 30, 2012
Membuat Blog Tanpa Modal
Kiat Sukses Promosi Blog
Membuat Related Post
1. Login Ke Blogger
2. Kemudian masuk ke Menu Edit HTML
3. Jangan lupa "Expand Template Widget"
4. Biasakan untuk Membackup temnplate dulu ya
5. Kemudian letakkan kode berikut di bawah tag </head>
<style type='text/css'> #related-posts { float : left; width : 100%; margin-top:20px; margin-left : 5px; margin-bottom:20px; font : 11px Verdana; margin-bottom:10px; } #related-posts .widget { list-style-type : none; margin : 5px 0 5px 0; padding : 0; } #related-posts .widget h2, #related-posts h2 { font-size : 20px; font-weight : normal; margin : 5px 7px 0; padding : 0 0 5px; } #related-posts a { text-decoration : none; } #related-posts a:hover { text-decoration : none; } #related-posts ul { border : medium none; margin : 10px; padding : 0; } #related-posts ul li { display : block; background : url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrzyWAS9TFzeiBJUkvs220xhu-CbsyllwPPQba_n3oUHB6yHJZ2Zub8-ChXGMYNgVVUlFc3G3UVloMXVY42J0HOZLixZzpKN0ZYPKVyMELxdi8sujFVD0AwbQnH3DTIqZsYgeXv374myA/") no-repeat 0 0; margin : 0; padding-top : 0; padding-right : 0; padding-bottom : 1px; padding-left : 21px; margin-bottom : 5px; line-height : 2em; border-bottom:1px dotted #cccccc; } </style> <script src='http://belajarblogging.googlecode.com/files/relpost.js' type='text/javascript'/>
6. Jika sudah, cari <data:post.body/> lalu pasang kode berikut di bawahnya
<b:if cond='data:blog.pageType == "item"'><div id="related-posts"><font face='Arial' size='3'><b>Related Posts : </b></font><font color='#FFFFFF'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop> </font><script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();</script></div></b:if>
7. Terakhir Simpan template dan lihat hasilnya.
Semoga Bermanfaat
Membuat Permalink Otomatis
Cara Membuat Kotak Permalink di Bawah Poting
1. Login ke blogger
2. Pilih Template kemudian Edit HTML
3. Jangan lupa centang "Expand Template Widget"
4. Cari kode <data:post.body/> Lalu taruh kode berikut berikut di bawahnya:
<br /> Jika Anda Suka, Copas Permalink ini di blog anda!!!!!!
<br /><textarea cols='55' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='2' style='margin-top:3px;width:auto;'><a href="<data:post.url/>"><data:post.title/></a></textarea><br/>
5. Coba lihat hasilnya setelah save template
SEMOGA BERMANFAAT
Membuat tombol Share to Facebook, Twiter dan Dig
.
Cara Memasang Tombol Berbagi Ke facebook, twitter, google+ di blog
1. Loggin ke blogger dengan akun blog anda.
2. Klik menu Template > Edit HTML > Expand Template Widget
3. Cari kode <div class='post-body entry-content'> atau class='post-body entry-content' dan biasanya ada 2 kode tersebut, pakailah kode yang pertama
4. Jika sudah ketemu, copy kode dibawah ini dan paste tepat diatas kode <div class='post-body entry-content'>
<b:if cond='data:blog.pageType == "item"'>
<div style='border-top:1px solid #ccc;border-bottom:1px solid #ccc; padding:8px 0px;margin:5px 0px 5px 0px;width:100%;float:left;height:20px;'>
<div style='float:left;padding-left:0px;font:normal 12px Georgia;'>
Share on :
</div>
<div style='float:left;padding-left:10px;'>
<a name='fb_share' type='button_count'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'>
</script></div>
<div style='float:left;padding-left:10px;'>
<a class='DiggThisButton DiggCompact'/>
<script type='text/javascript'>
(function() {
var s = document.createElement('SCRIPT'), s1 = document.getElementsByTagName('SCRIPT')[0];
s.type = 'text/javascript';
s.async = true;
s.src = 'http://widgets.digg.com/buttons.js';
s1.parentNode.insertBefore(s, s1);
})();
</script>
</div>
<div style='float:left;padding-left:10px;'>
<a class='twitter-share-button' data-count='horizontal' data-via='User Name' href='http://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/>
</div>
<div style='float:left;padding-left:10px;'>
<!-- Place this tag where you want the +1 button to render -->
<g:plusone size="medium"></g:plusone>
<!-- Place this render call where appropriate -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</div>
</div>
</b:if>
5. Simpan dan lihat hasilnya
Posting Otomatis dari Blog ke Facebook
1. Login ke facebook dulu gan.
2. Kalo udah masuk, buka alamat berikut : http://apps.facebook.com/rssgraffiti/
3. Muncul halaman awal RSS Grafitti seperti gambar berikut:
Wednesday, August 22, 2012
Cara Membuat Tombol Kembali Ke Atas Pada Blog
Cara Membuat Tombol Kembali Ke Atas Pada Blog. Untuk memudahkan pengunjung agar mudah untuk kembali ke halaman atas blog kita, ada baiknya kita membuat tombol kembali ke atas pada blog kita.
Ikuti Langkah-langkah sederhana berikut ini :
- Login ke blog.
- Masuk ke bagian Tata Letak.
- Lalu tambahkan Gadget HTML/JavaScript >
- kemudian isi dengan kode dibawah ini :<div style="display:scroll; position:fixed; bottom:50px; right:-6px;"> <a href='#' title='Ke Atas halaman'><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrhQHnc0HLZM_TjHv8ZoWCob_7flcLN88teVOgPLPTxLFSh7asciOOhux13CZ6n-bLS1GERzpJnNvUWCmz6XEy0qYvKvlHgss6M4_WGpD4Wipv97DnWl6herNzfmKWD_WoRDKxVbQKBLay/s1600/Back_to_top.png" /></a><br /> </div>
- Ok dan Simpan
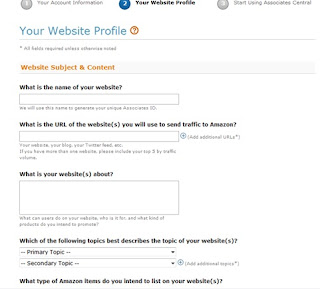
Mendaftar Affiliate Amazon
Untuk menjadi Affiliate amazon sangat mudah yang diperlukan adalah kita memiliki blog atau site yang akan kita gunakan untuk memasarkan produk dari amazon itu sendiri, daftarnya gratis berikut caranya.
1. Kunjungi https://affiliate-program.amazon.com
klik Join Now for Free
2. Isi Alamat e-mail anda pada My e-mail address, karena customer baru pilih i am a new customer kemudian klik sign using our secure server
3. Kemudian lengkapi seperti data registrasi setelah lengkap klik creat account
Sunday, August 19, 2012
Anti Crash 3.6.1 Full
 Software simpel ini bermanfaat untuk memproteck windows dari semua jenis error, blue screen dan memiliki fasilitas repair dan recover secara otomatis sehingga sangan bagus menjaga komputer agar tetap segar
Software simpel ini bermanfaat untuk memproteck windows dari semua jenis error, blue screen dan memiliki fasilitas repair dan recover secara otomatis sehingga sangan bagus menjaga komputer agar tetap segar- Proteksi Total crashes and freezes
- AutoRepair technology included
- Files protected from corruption
Saturday, August 18, 2012
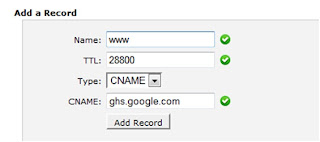
Redirect Blog ke Top Level Domain (TDL)
ikuti langkah berikut ini:
Melakukan Setting DNS
Redirect Blog Ke Custom Domain Baru
Untuk menambahkan dan redirect blog ke domain baru, perlu dilakukan setting melalui dashboard Blogger:Download TuneUp Utilities™ 2012 Full Version
TuneUp Utilities merupakan sebuah program Utilities yang memiliki segudang fitur dan manfaat mengatur file start Up, registri sampai kepada login serta welcome screen serta banyak lagi fitur yang lain. tapi tetap tidak ketinggalan dengan fitur 1 klik solution
TuneUp Utilities Feature
Maintanace System
Regular maintenance increases the stability of your PC, but is complicated and takes a lot of time when doing it manually. Spare yourself the stress! WithTuneUp Utilities, you can clean up your computer and delete unnecessary files with only one click. Neat!
- 1-Click Maintenance and Automatic Maintenance
- Optimize system startup and shutdown
- Defragment hard disks
- Remove broken shortcuts
- Defragment registry
- Clean registry
Increase performance
Whether you are working or gaming: TuneUp Utilities increases the performance of your PC. Programs that are used rarely or never are tracked down, startup processes are shortened and unwanted garbage files are eliminated. For trouble-free working on your PC.
- Turbo Mode
- Configure Live Optimization
- Free up disk space
- Configure system startup
- Display and uninstall programs
Fix problems
With only a few clicks, you can fix typical Windows problems as easy as pie — without being a PC expert yourself. TuneUp Utilities finds errors on data carriers and fixes them automatically — about 60 of the most frequent problems under XP™, Vista™, and Windows 7™. TuneUp Utilities can even restore files deleted by accident — quickly, easily, and reliably.
- Fix typical problems
- Restore deleted data
- Check hard drive for errors
- Manage running programs
Customize Windows
Give your Windows a new look with TuneUp Utilities and customize programs and system settings to meet your needs: cool new boot screens, icons, and animations provide that personalized look for your Desktop. You can easily customize the appearance of Windows and settings of manyprograms to your liking.
- Personalize Windows appearance
- Change Windows settings
Additional functions
TuneUp Utilities offers you transparency and safety and keeps you up to date. Stay informed with the System information and Optimization Report, undo changes made accidentally, or check for available updates. From fast and safe editing of the registry to deleting data — even computer experts will find applications to meet their needs.You can find all the features that provide you with an overview of your PC and more security in this area.
- Display TuneUp Optimization Report
- Undo changes
- Check for updates
- Show system information
- Permanently erase data
- Editing the registry
New Features
Ada 2 Fitur baru dalam TuneUp Utilities ™ 2012.TuneUp Program Deactivator yang dapat mengembalikan lebih dari 50% dari kecepatan dan ruang bebas pada macet-down PC, dan Fitur baru yang kedua TuneUp Economy Mode yang dapat meningkatkan Energi hidup baterai hingga 30% sehingga PC/Laptop menjadi lebih hemat energi.
DOWNLOAD DI SINI
Thursday, August 16, 2012
Mengembalikan Task Manager yang Hilang
donwload disini
Fix Task Manager
Fix Regedit
Related Post With Thumbnail
- Untuk pertama seperti biasa, anda login ke Blogger > Rancangan > Edit HTML. Jangan lupa untuk mencentang "Expand Widget Templates"
- Kemudian cari code : </head>
- Pastekan kode dibawah ini tepat diatas nya :
<!--Related Posts with thumbnails Scripts and Styles Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfWZ44Ud5oEl_f9x87D-K2faj_7xMzzP4AcNc1UzNUZ6qj0oVegJNrgjtfqFYE30BGOSJAB5jmFMpxuqHH3MFKvQEFgNGpLda9-6mgkDc_QvBA-i7xJgJWwyAibX3sHSRpwAXw4HO_Wms/s400/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="Related Posts";
</script>
<script src='http://blogergadgets.googlecode.com/files/related-posts-with-thumbnails-for-blogger-pro.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
- Nah sekarang cari kode ini :
<div class='post-footer-line post-footer-line-1'>
- Kalau ga ada kode di atas coba cari kode ini :
<p class='post-footer-line post-footer-line-1'>
- Sekarang ganti salah satu kode di atas dengan kode ini :
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://www.bloggerplugins.org/2009/08/related-posts-thumbnails-blogger-widget.html'><img style="border: 0" alt="Related Posts Widget For Blogger with Thumbnails" src="http://image.bloggerplugins.org/blogger-widgets.png" /></a><a href='http://bloggertemplates.bloggerplugins.org/' ><img style="border: 0" alt="Blogger Templates" src="http://image.bloggerplugins.org/blogger-templates.png" /></a>
</b:if></b:if>
<!-- Related Posts with Thumbnails Code End-->
- Silahkan di review dulu, udah jadi apa belum. Kalu jadi, sekarang tinggal mengeditnya. Secara default related post terdiri dari 5 postingan. Anda bisa merubahnya sesuai selera anda. Cari kode dibawah ini untuk mengedit jumlah related post anda :
var maxresults=5;
- Jika ingin merubah kata "Related Post", anda bisa merubahnya di kode ini :
var relatedpoststitle="Related Posts";
- semoga bermanfaat
Tuesday, August 14, 2012
Review Iphone 4S
Kealpaan teknologi 4G pada iPhone 4s -- yang merupakan kelebihan dari Nokia Lumia 900 -- amatlah mengecewakan. Desain yang identik dengan iPhone 4 juga diributkan. Namun hal ini bukan kali pertama Apple meluncurkan produk yang tidak terlalu banyak membawa perbedaan besar dibanding versi sebelumnya. Contohnya saat iPhone 3GS dirilis, tidak banyak hal revolusioner didalamnya dibanding seri 3G.
iPhone 4s memang membawa kemampuan patut diacungi jempol pada perangkat yang memang sudah keren. Pemilik iPhone kini dapat memiliki model 64GB dan kamera lebih baik, prosesor dual-core untuk kecepatan dan Siri, si robot atau asisten pribadi, dan taburan pengalaman mengasyikan lainnya.
 |
Review iPhone 4s
Desain iPhone 4s
Chip A5
Mungkin banyak orang bertanya, kenapa pula mereka harus membeli iPhone 4s disaat upgrade gratis iOS 5 akan menghadiahkan kepada mereka sebanyak 200 fitur unik. Prosessor dual-core A5 seperti terdapat pada iPad 2 membuat segalanya lebih mudah . Lebih cepat meluncurkan aplikasi, halaman-halaman web terbuka lebih kenceng, multi-tasking responsif dan jika anda akrab dengan aplikasi Pages, dengan prosesor A5 anda dapat meng-edit dokumen-dokumen tanpa lag.
A5 juga melipat-gandakan kualitas grafis iPhone 4s. Jika anda mencoba game seperti Real Racing 3 High Definition, tampilan visualnya jauh lebih halus, meskipun tidak terlalu terasa 7x peningkatan kemampuan gambar seperti Apple gembar-gemborkan. Hal in wajar saja, di karenakan setiap game harus terlebih dahulu di tune untuk dapat dimainkan secara sempurna dengan chip A5.
Keuntungan lain memiliki prosesor A5 is untuk melakukan mirror konten 4S pada AirPlay. Secara nirkabel, iPhone 4s akan menonjok keatas kualitas gambar hingga 720p pada sebuah Apple Tv. Dan untuk HDMI, terdapat peningkatan hingga 1080p.
Jika diatas ialah keuntungan internal anda akan dapatkan gunakan chip A5, maka manfaat eksternal ialah bahwa chip ini telah berhasil di jailbreak secara untetheredartinya ponsel anda tidak perlu terhubung ke komputer setiap kali terjadi restart atau dimatikan, semua itu berkat jasa Dream Team yang anggotanya adalahPod2G dan MuscleNerd. Namun tentunya, jika anda mau menjailbreak mesin A5 anda!
Fitur-fitur dasar iPhone 4s
iPhone 4s mewarisi semua fitur standar model-model iPhone sebelumnya, termasuk kalender, voice memo, weather dan stok apps, fitur jam, Google Maps, kompas, text mesaaging dan eMail, juga aplikasi Notes. Anda juga akan temui iPod player di 4s ini, 4s membagi dua antara pustaka video dan musik kedalam icon terpisah. Ia juga tawarkan upgrade ke Bluetooth 4.0. Meskipun masih dalam tahap pengembangan, kelebihan Bluetooth 4.0 ialah penggunaan sedikit power dan mampu membuat iPhone kamu berkomunikasi dengan perangkat berkekuatan batere kecil seperti Nike+ dan mesin fitner di GYM.
Siri
Kamera iPhone 4s
5MP di iPhone 4 sudah keren, ditambah lagi jika kamu menambahkan aplikasi pihak ketiga. Dan iPhone 4s lebih baik secara penuh. Kamera 8MP menawarkan autofocus, flash, lensa fitur f/2.4, sensor CMOS dibagian belakang yang terang yang menyerap 73% lebih banyak cahaya dibanding sensor sebelumnya dan tentunya akan hadirkan performa lebih baik di area sedikit cahaya. Terapat juga fitur tambahan untuk kamera yakni: Touch focus, geo-tagging, face detection, HDR.
Konektifitas dan baterai iPhone 4s
iPhone 4s hadir dengan kemampuan konektifitas, HSDPA (14.4Mbps), HSUPA(5.8Mbps), selain itu untuk jaringan terdapat Wi-fi juga Wi-fi hotspot, dan BlueTooth 4.0, pula USB v2.0.
Untuk baterai berkekuatan 1432 mAh terdapat waktu stand-by yakni hingga 200 jam untuk 2G dan 3G. Untuk talk-time 14 jam untuk 2G, dan 8 jam untuk 3G. Untuk memainkan musik maksimal 40 jam.
Spesifikasi
SOAL dan Materi CPNS
Berikut donwload gratisnya
1. Tes Padanan Hubungan Kata analogi
2. Tes Pola Bilangan Deret Hitung Series
3. Pengetahuan Umum
4. Amandemen UUD 45
5. Kebijakan Pemerintah
6. 08 Pengetahuan Umum
7. Toefl Pratice
8. Toefl Base
9. Toefl Practice Base
10. Bahasa Indonesia
11. Bahasa Inggris
12. CPNS UUD Amandemend
13. Soal Bahasa Indonesia
14. Soal PNS Pu
15. Pancasila
16. Sejarah
17. Tatanegara
18. Test Bakat Skolatik
19. Soal Tatanegara Bonus
20. Kebijakan Pemerintah
21. Kumpulan Soal Tatanegara
22. CPNS Bahasa Indonesia
23. CPNS Bahasa Inggris
24. CPNS Falsafah Ideologi
25. CPNS Pengetahuan Umum
26. CPNSSejarah Nasional Indonesia
27. CPNS Tatanegara
28. Bahasa Indoensia 2
29. Bahasa Indonesia 3
30. CPNS Bahasa Indonesia
31. Tips dan Trik Soal CPNS
32. Strategi CPNS
33. CPNS Bahasa Inggris
34. CPNS Falsafat Idieologi
35. CPNS sejarah nasional indonesia
36. CPNS Tatanegara
37. Gaji PNS
38. Gratis Soal Bahasa Indonesia
39. Gratis Soal Tatanegara
40. Kebijakan Pemerintah
41. Kumpulan soal Bahasa Indonesia - 2003
42. Kumpulan soal Bahasa Indonesia - 2004
43. Kumpulan Soal G. Inggris 2004
44. Kumpulan Soal B. Indonesia
45. Soal Kebijakan pemerintah 2004
46. Soal Pancasila 2004
47. Kumpulan soal pengetahuan umum 2003
48. Kumpulan soal tes bakat skolastik 2003
49. Kumpulan soal tatanegara falsafah ideologi
50. Pengetahuan Umum
51. Prediksi Bahasa Indonesia
52.Prediksi Falsafah Ideologi
53. Prediksi Kebijakan Pemerintah
54. Soal Bakal Skolastik 2
55. Soal Bakat Skolastik
56. Soal Pancasila
57. Soal PNS PU
58. Soal Tatanegara
59. tes bakat verbal
60. testbakatskolastik
61. toefl
62. tunda skolastik kumpulan soal
63. Tunda Bakat Skolastik
64. Tunda Tes Bakat Skolastik
65.UUD 45
Semoga Materi-materi di atas dapat bermanfaat dan Anda Lulus Ujian CPNS................
Jangan Lupa di klik logo G di bawah Ya>>>>>
Kelebihan Android Ice Cream Sandwich
Seperti yang kita ketahui Google telah mengeluarkan beberapa versi operating system mobile Android. Ice Cream Sandwich merupakan versi Android terbau sampai saat ini yang pertama kali diperkenalkan kepada publik pada akhir tahun lalu. Ice Cream Sandwich merupakan kode nama yang dipilih Google sebagai nama untuk OS Android versi 4.x. Sampai saat ini proporsi pengguna Android 4.x dapat dikatakan masih terlalu kecil jika dibandingkan dengan versi Android lainnya. Hal ini disebabkan karena memang Android Ice Cream Sandwich merupakan operating system yang membutuhkan spesifikasi smartphone yang tinggi untuk memaksimalkan fungsi OS Android terbaru ini. Berikut ulasan kami mengenai kelebihan Android Ice Cream Sandwich:
KELEBIHAN ANDROID ICE CREAM SANDWICH SEBAGAI OS MOBILE
Sebagai informasi tambahan, Android Ice Cream SAndwich pertama kali diperkenalkan pada perangkat Smartphone Samsung Galaxy Nexus, gabungan Google dengan Samsung. Sampai saat ini beberapa vendor smartphone lainnya juga mulai menggunakan Android versi terbaru ini, seperti Sony, Motorlola, dan HTC. Akan tetapi hanya smartphone kelas high-end yang dapat mendukung spesifikasi si Ice Cream SAndwich ini. Demikian review kami tentang kelebihan Android Ice Cream Sandwich sebagai OS Mobile
Friday, August 10, 2012
Cara Menggunakan & Mengoptimalkan Meta Description di Blogger
Cara Menggunakan dan Menambahkan Meta Description Blogger
Dulu, sebelum ada fitur search preferences yang dapat diatur dengan mudah melalui dashboard Blogger, kita mesti menambahkan tag meta deskripsi secara manual:
< meta name='description' content='deskripsi konten/halaman blog' />
Tapi kini tidak perlu lagi, karena fitur meta description dapat dengan mudah diakses melalui halaman settings.
1. Buka dashboard > settings
2. Pilih search preferences
3. Lihat Pada bagian Meta Tags > Description
4. Klik "Edit".
5. Pada opsi Enable search description? Pilih "Yes".